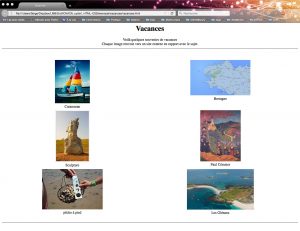
Voici une page HTML simple regroupant des souvenirs de vacances :
une photo illustre un souvenir, elle est insérer dans la page et pointe vers un site en rapport.
Les photos sont disposées sur une grille de 2 colonnes et 3 lignes.
À faire vous même 5.1
Élaborez une page HTML illustrant vos vacances ou un sujet qui vous inspire en utilisant les balises vues dans les activités consacrées au HTML.
Privilégiez vos propres photos, il est cependant possible de récupérer des photos en ligne. Dans ce cas il faut vérifier si vous savez le droit de les utiliser. Pour cela lorsque vous recherchez une image sur Google images vous pouvez dans le menu outils de recherche les filtrer par droits d’usages et ne retenir que celles dont vous avez droit.
À faire vous même 5.2
Modifiez votre page précédente pour que son titre soit “Production ICN de votre nom”
Renommer votre page précédente index.html . L’intérêt de la nommer index.html est que si vous pointez votre navigateur dans le dossier de cette page il ouvrira automatiquement celle-là et pas une autre.
http://mathinfo.alwaysdata.net/perso/vacances ouvre l’exemple précédent sans qu’on nomme le fichier.
Vous pouvez vérifier si votre balisage HTML-CSS est conforme aux règles internationales du consortium W3C à cette adresse.
Afin que votre travail soit consultable en ligne il faut le publier, c’est à dire déposer vos fichiers chez un hébergeur qui les rend accessibles 7 jours sur 7, 24h sur 24. Pour copier vos fichiers sur le serveur d’un hébergeur vous utiliserez le logiciel ftp FileZilla ou le service en ligne webftp de dreamhost avec les données fournies en classe.
Une fois connecté, créez un dossier à votre nom (sans accent) et déposez-y vos fichiers.
Testez vos pages à partir d’une adresse du genre :
http://mathinfo.alwaysdata.net/icn/nom
ou nom correspond à votre nom