Pour suivre ces activités, il est nécessaire d’avoir des connaissances en HTML et en CSS.
Le SVG (Scalable Vector Graphics ou en français « graphique vectoriel adaptable») est un format de données conçu pour décrire des graphiques vectoriels.
Mais qu’est-ce qu’un graphique vectoriel ?
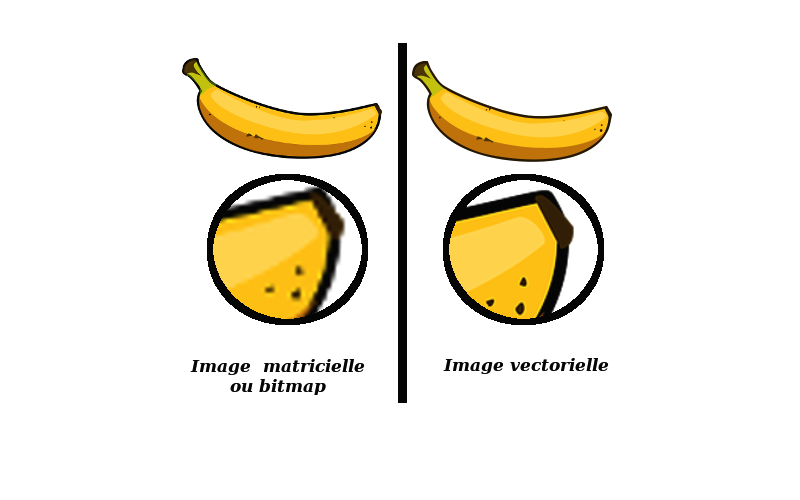
Il existe en informatique 2 types d’images :
- les images matricielles qui sont des tableaux de points (appelés pixels)
- les images vectorielles qui sont composées d’objets géométriques (segments de droite, cercle, polygones, courbes, …)
Les images vectorielles ont un immense avantage par rapport aux images matricielles : il est possible de zoomer (ou dézoomer) comme bon vous semble avec une image vectorielle sans que cela dégrade la qualité de cette image.
Pour plus de détail voir la définition de Wikipédia.
Le HTML5 propose une balise svg. Cette balise svg permettra d’afficher sur votre page web une « zone de dessin vectoriel ».
À faire vous même 1.1
Créer un dossier « svg » dans votre espace de travail. Ceci étant fait, créer un fichier « index.html » et « style.css » dans ce dossier « svg ».
Compléter le fichier « index.html » comme suit :
|
1 2 3 4 5 6 7 8 9 10 11 |
<!doctype html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Dessiner avec svg</title> <link rel="stylesheet" href="style.css"> </head> <body> <svg id="dessin"></svg> </body> </html> |
Compléter le fichier « style.css » comme suit :
|
1 2 3 4 5 |
#dessin { width:800px; height:600px; border : 1px solid black; } |
À faire vous même 1.2
Ouvrir le fichier index.html dans un navigateur.
Comme vous pouvez le constater, une zone délimitée par une bordure apparait sur la page proposée par le navigateur. Cette zone sera notre zone de dessin. Pour ce qui est du code, rien de très compliqué, le html utilise le fichier « style.css ». Ce fichier « style.css » permet de définir la largeur et la hauteur de notre zone de dessin ainsi que la bordure entourant cette même zone de dessin (zone de dessin qui aura été défini par la balise svg dans le code html). Dans la prochaine activité, nous commençerons à dessiner.