Évidemment, le SVG ne propose pas seulement de dessiner des cercles. Nous allons présenter d’autres figures géométriques.
Commençons par les rectangles :
Nous devons utiliser la balise <rect/>. Cette balise peut prendre pour attributs :
- x : coordonnée x du coin haut-gauche du rectangle, exemple <rect x=″400″/>
- y : coordonnée y du coin haut-gauche du rectangle, exemple <rect x=″400″ y=″300″/>
- width : la largeur du rectangle, exemple <rect x=″400″ y=″300″ width=″100″/>
- height : la longueur du rectangle, exemple <rect x=″400″ y=″300″ width=″100″ height=″50″/>
Il est possible d’utiliser les attributs vus dans l’activité précédente (« fill », « stroke », « fill-opacity », « stroke-opacity » et « stroke-width »)
À faire vous même 3.1
Compléter le fichier « index.html » comme suit :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!doctype html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Dessiner avec svg</title> <link rel="stylesheet" href="style.css"> </head> <body> <svg id="dessin"> <rect x="400" y="300" width="100" height="50" fill="rgb(255,125,0)" stroke="green" fill-opacity="0.4" stroke-width="5" /> </svg> </body> </html> |
Le fichier « style.css » reste identique à celui vu dans l’activité 1.
Tester cet exemple en effectuant un « double-clic » sur le fichier « index.html ».
Il est possible de tracer un segment de droite avec la balise <line/>.
Nous avons 4 attributs : x1, y1, x2 et y2. Le couple (x1,y1) correspond aux coordonnées du point de départ du segment de droite, le couple (x2,y2) correspond aux coordonnées du point d’arrivée du segment.
Les autres attributs restent valables.
À faire vous même 3.2
Compléter le fichier « index.html » comme suit :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!doctype html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Dessiner avec svg</title> <link rel="stylesheet" href="style.css"> </head> <body> <svg id="dessin"> <line x1="100" y1="100" x2="300" y2="500" stroke="red" stroke-width="4"/> </svg> </body> </html> |
Le fichier « style.css » reste identique à celui vu dans l’activité 1.
Tester cet exemple en effectuant un « double-clic » sur le fichier « index.html ».
Nous allons terminer avec ce tour d’horizon non exhaustif du svg par le tracé d’un « chemin » (« path » en anglais). L’idée est de reproduire le comportement du couple main+stylo.
Quand vous voulez dessiner une succession de segments de droite, vous commencer par placer votre stylo quelque part sur la feuille, vous dessiner ensuite le premier segment de droite puis le second…
Le principe est ici identique :
La balise a un attribut obligatoire : « d » (comme data) qui est égal à une série de lettres et de nombres. C’est grâce à cet attribut que vous allez définir le chemin à parcourir par votre « stylo ». M (comme move) pour se déplacer sans tracer de trait au premier point, puis L (comme line) pour tracer un trait jusqu’aux coordonnées du second point, etc …
À faire vous même 3.3
Compléter le fichier « index.html » comme suit :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!doctype html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Dessiner avec svg</title> <link rel="stylesheet" href="style.css"> </head> <body> <svg id="dessin"> <path d="M 100,200 L 200,230 L 250,50 L 150,75" fill="none" stroke="black"/> </svg> </body> </html> |
Le fichier « style.css » reste identique à celui vu dans l’activité 1.
Tester cet exemple en effectuant un « double-clic » sur le fichier « index.html ».
Notez que le fill = ″none″ permet de ne pas avoir de couleur de remplissage. Vous pouvez d’ailleurs le supprimer pour voir ce qui se passe.
Il est possible de refermer automatiquement la figure en reliant le dernier et le premier point en ajoutant un « Z » à la fin de l’attribut « d »
À faire vous même 3.4
Reprenez l’exemple précédent en modifiant l’attribut « d » comme suit : d=″M 100,200 L 200,230 L 250,50 L 150,75 Z″
Vérifiez le résultat.
Ici aussi, il est possible d’utiliser tous les attributs vus précédemment ((« fill », « stroke », « fill-opacity », « stroke-opacity » et « stroke-width »))
À faire vous même 3.5
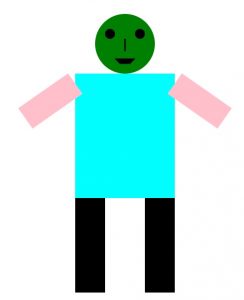
Essayez de reproduire (à peu près) ce dessin :
SVG permet aussi d’afficher du texte à l’aide de la balise <text>
À faire vous même 3.6
Compléter le fichier « index.html » comme suit :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!doctype html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Dessiner avec svg</title> <link rel="stylesheet" href="style.css"> </head> <body> <svg id="dessin"> <text x="200" y="300" font-family="Verdana" font-size="55">Hello World!</text> </svg> </body> </html> |
Testez ce code.