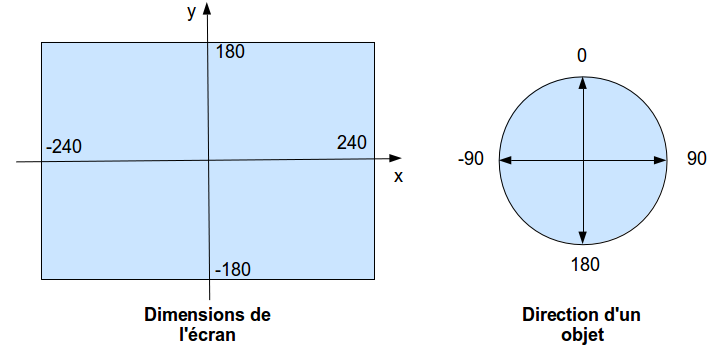
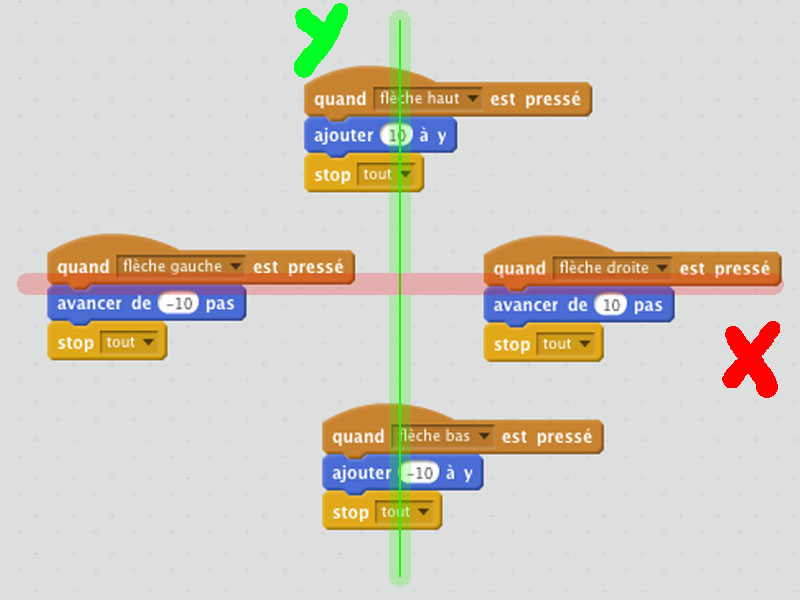
Scratch permet de faire bouger les personnages, de changer leur apparence, leur position, etc. Comme on le voit ci-dessous à gauche, les personnages peuvent se déplacer dans un espace à deux dimensions. On peut aussi s’en rendre compte en observant les valeurs X et Y en bas à droite de la fenêtre d’exécution.
L’image de droite montre le principe des directions dans Scratch: attention, c’est un peu différent du cercle trigonométrique…
Suivez le guide …
Pour bien tout comprendre, suivez les petits exercices du guide Scratch en ligne accessible en cliquant sur le point d’interrogation : Prise en main de Scratch.
Vous découvrirez entre autre :
- comment faire bouger le personnage
- comment lui faire afficher un message
- comment changer son apparence
- comment déclencher des instructions lors de l’appui sur une touche
Notez que le son est coupé sur les machines des salles de TP, si vous travaillez avec votre propre machine merci d’utiliser des écouteurs… Si vous avez tout compris :
Exercice 1 : Déplacer le lutin avec les flèches du clavier
Regardez la vidéo et reproduisez son programme pour déplacer votre lutin au clavier :
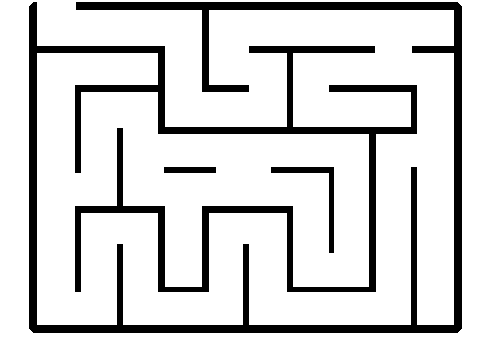
Exercice 2 : Réalisons un premier jeu : Le Labyrinthe

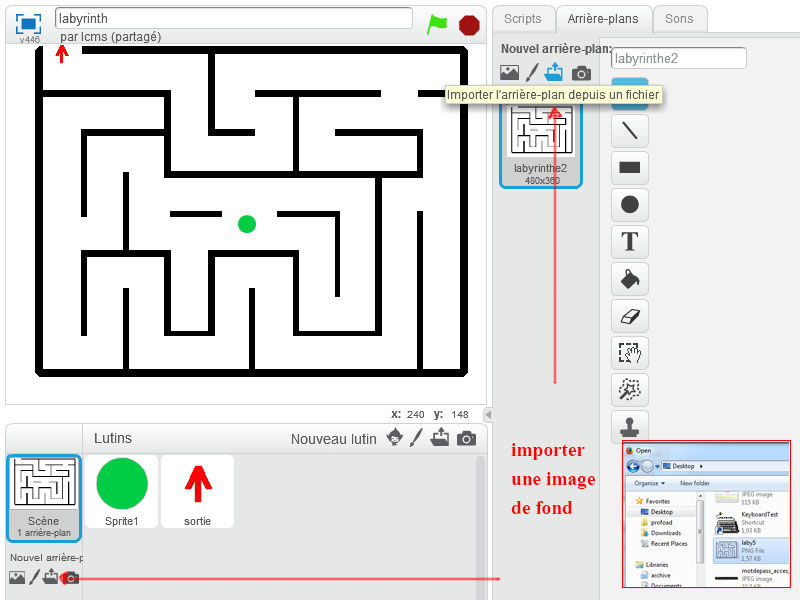
Récupérez l’image de labyrinthe ci-dessus que vous appliquerez comme arrière-plan de la scène. Choisissez un lutin que vous placerez au centre et réduisez sa taille pour qu’il puisse circuler dans le labyrinthe. Dessinez un autre lutin en forme de flèche et nommez le » sortie » que vous placerez à la sortie. Le but du jeu est de faire sortir votre lutin en le dirigeant avec les flèches du clavier… mais s’il touche un mur (utilisez le capteur « couleur touchée ») votre programme doit le renvoyer à son point de départ.

Nous allons réutiliser le travail fait dans l’exercice 1 pour diriger votre lutin avec les flèches du clavier :
A chaque fois que nous appuyons sur une flèche la boule avance de dix pas mais comme les axes sont orientés, il faut mettre une valeur négative au nombre de pas pour aller vers le bas ou la gauche.

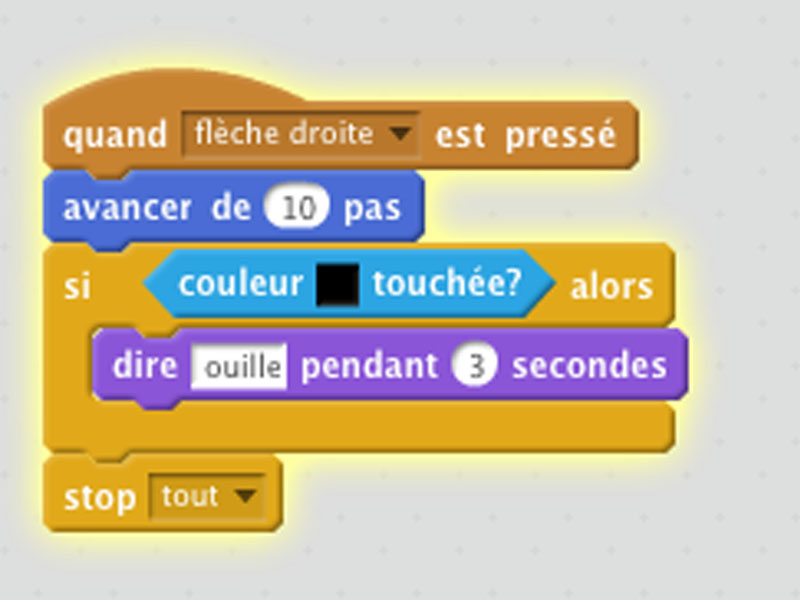
Pour le moment, nous pouvons nous déplacer librement mais nous traversons les murs …
Pour que la boule détecte un mur il faut un capteur et un contrôle « si » , bien sur il faut le faire pour toutes les directions :

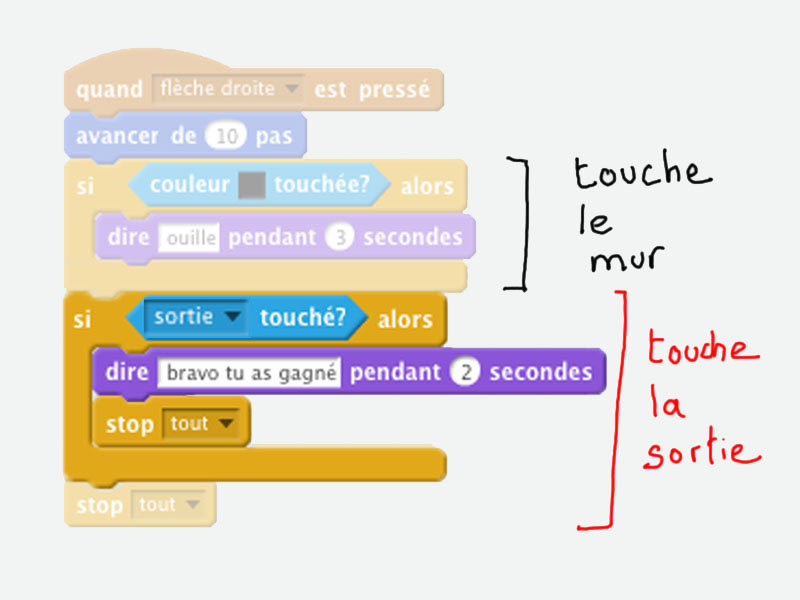
Il faut aussi que lorsque le lutin sortie est touché le jeu se termine :

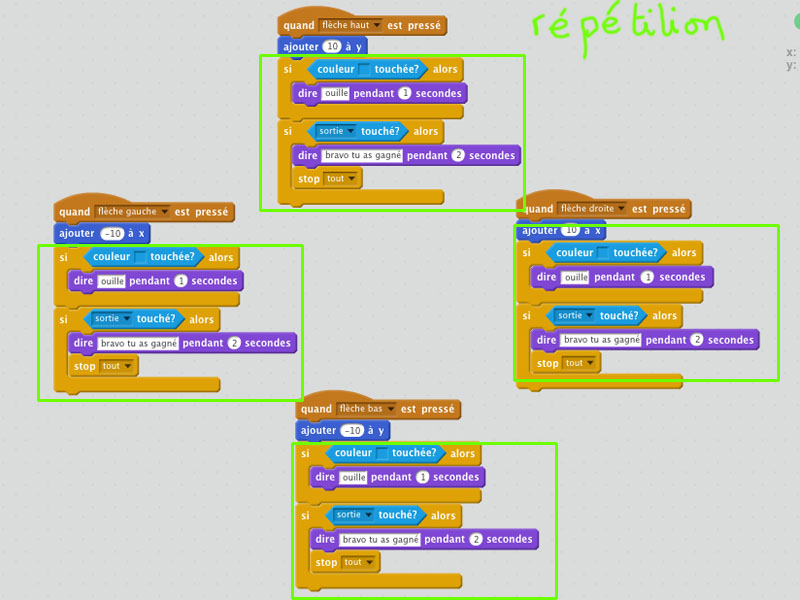
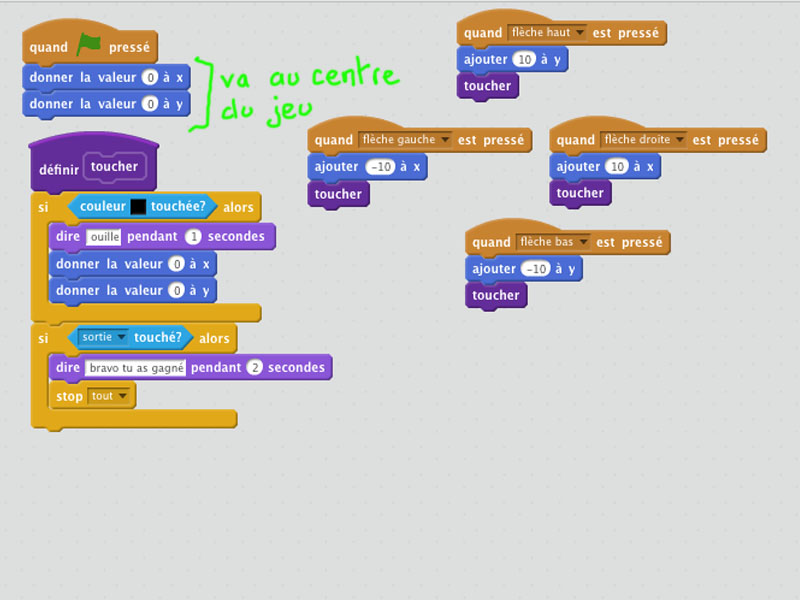
Nous pouvons remarquer que les blocs encadrés en vert (dans l’image suivantes) sont identiques. Avec Scratch nous allons pouvoir utiliser une fonctionnalité pour éviter ces répétitions, elle s’appelle bloc.

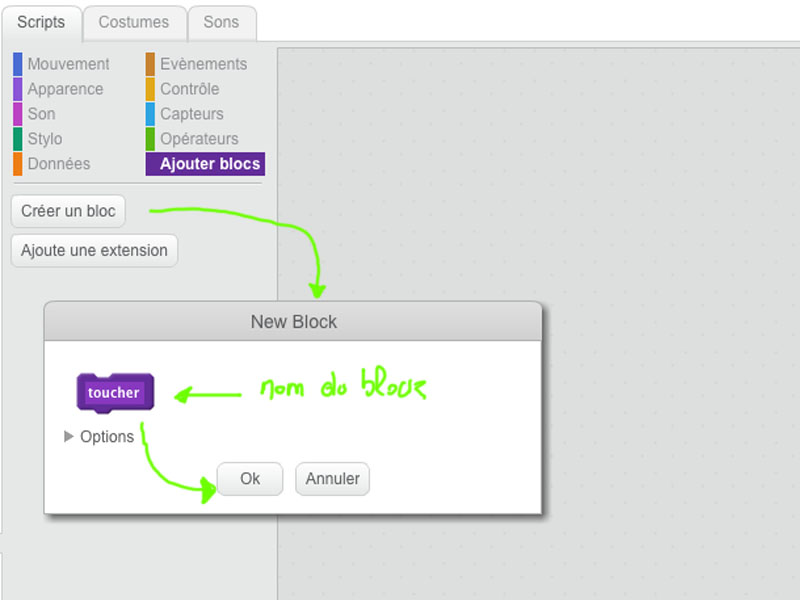
Un bloc doit être construit quand vous réutilisez les mêmes séquences dans différentes parties de votre programme. Il peut être constitué de séquences simples (mouvements, boucles, etc.) ou de séquences plus compliquées avec l’utilisation des variables. Ajoutons un bloc que nous appellerons « toucher » :

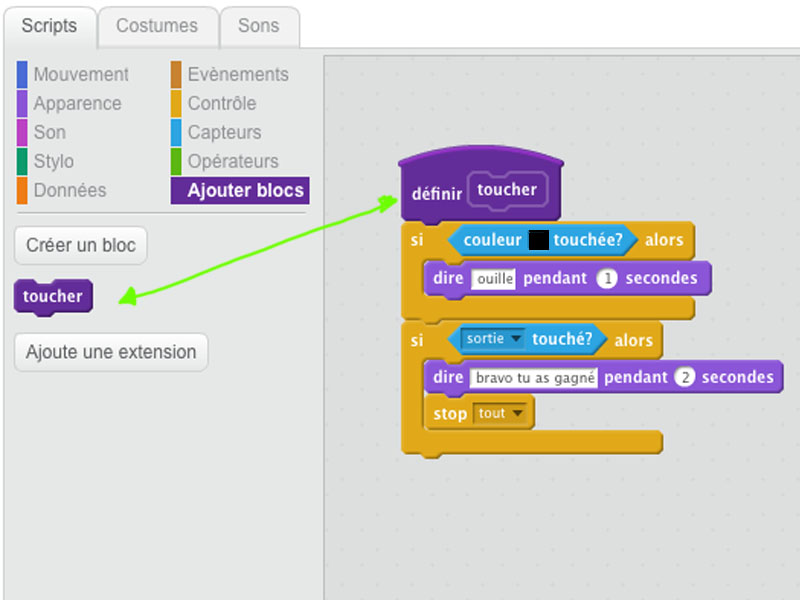
Une fois que le bloc « toucher » est créé, il apparait dans le menu « Bloc », et sur la surface de travail, il y a un « gros » bloc dont le chapeau est en forme de courbe.

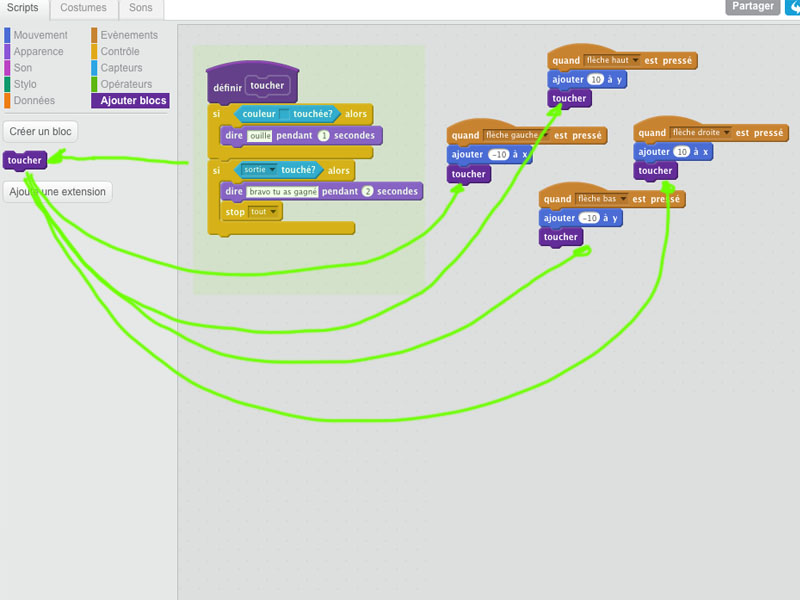
Une fois que nous avons notre bloc, il ne reste plus qu’à remplacer l’ancien programme par le bloc « toucher » sur les quatre événements :

Avec cette méthode, nous réduisons la longueur du programme et si nous souhaitons modifier un élément, il ne sera pas utile de le répercuter sur chaque déplacement, ce qui peut éviter des erreurs par la suite. Par exemple, « tu as gagné » par « gagné », nous aurons juste à changer un seul message et pas à intervenir sur les quatre mouvements.
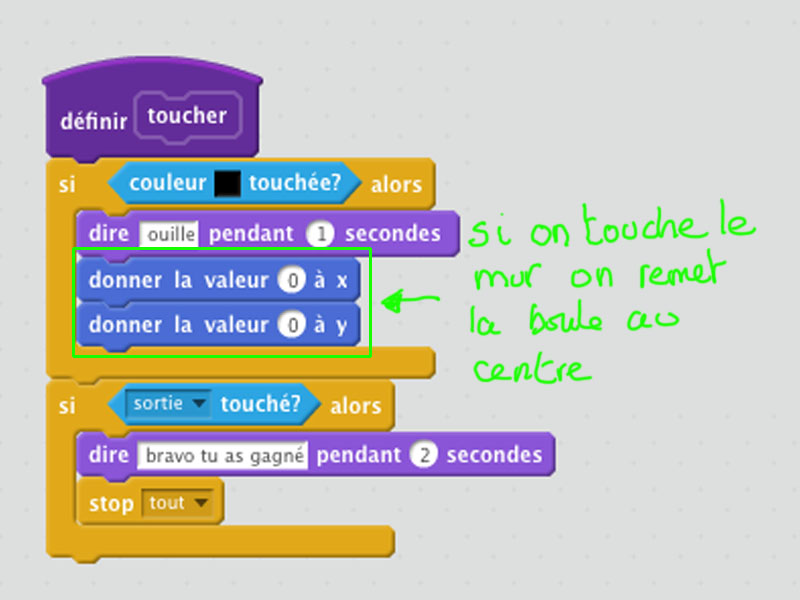
Nous pouvons « punir » le joueur d’avoir touché le mur, nous allons donner l’ordre de revenir au centre du jeu, il devra donc recommencer. Pour cela, il nous suffira donc de mettre les valeurs X et Y à 0 dans la suite de la condition, si nous touchons le mur noir. Ces modifications ne se font qu’une fois grâce au bloc « toucher ».

Nos quatre événements fonctionnent, mais notre programme n’est pas tout à fait terminé. Un programme doit toujours avoir une entrée, cela se matérialise par le drapeau vert. Lorsque nous demandons de jouer, nous allons faire en sorte que le départ de la boule soit au centre du jeu, nous allons donc initialiser le jeu en mettant les valeurs de X et Y à 0 :

Le jeu de base du labyrinthe est terminé. Mais nous l’avons fait de façon « simpliste », ce qui nous a permis de voir une partie des possibilités qu’offrent Scratch.
Maintenant à vous de l’améliorer :
- en définissant des points de vie au personnage ;
- en rajoutant un chronomètre ;
- en rajoutant des obstacles comme des lutins méchants ou des cloisons qui apparaissent ou qui peuvent se déplacer ;
- etc.
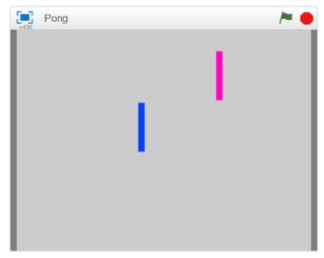
Exercice 3 : Réalisons un jeu de Pong pour 2 joueurs
Partie Graphique :
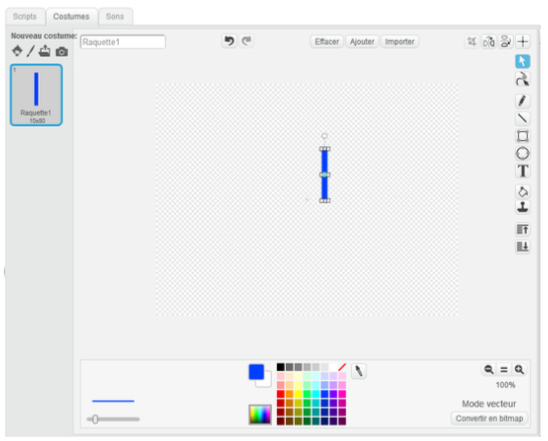
Créer une première Raquette – un simple rectangle pour commencer – avec l’éditeur graphique ; un rectangle de taille de 10×80

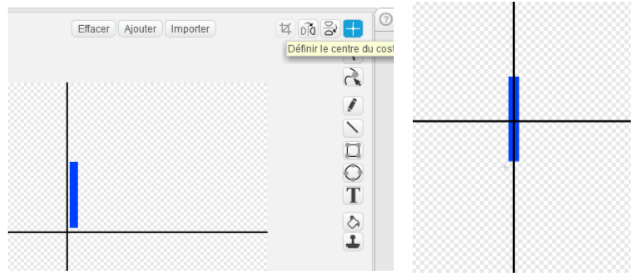
Pour ne pas avoir de mauvaise surprise (si la position de la raquette n’est pas cohérente), penser à centrer la raquette :

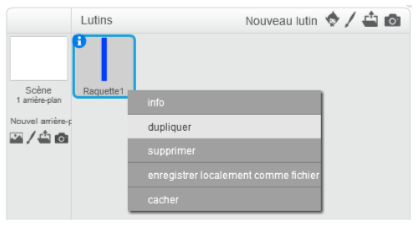
Dupliquer ensuite ce lutin pour obtenir une deuxième raquette, qu’on peut colorer différemment.


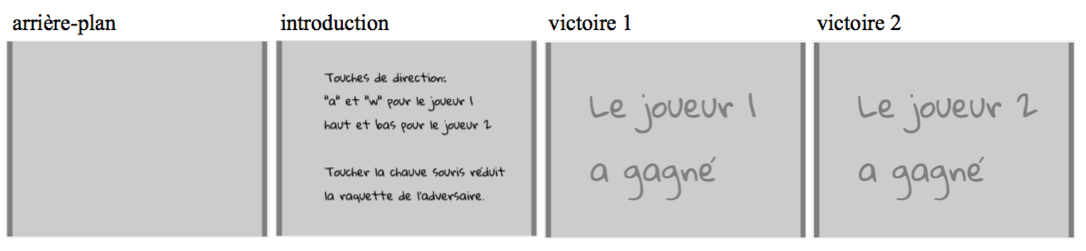
Créer ensuite un fond d’écran, avec deux bandes sur les côtés qui symboliseront les étapes d’une partie.

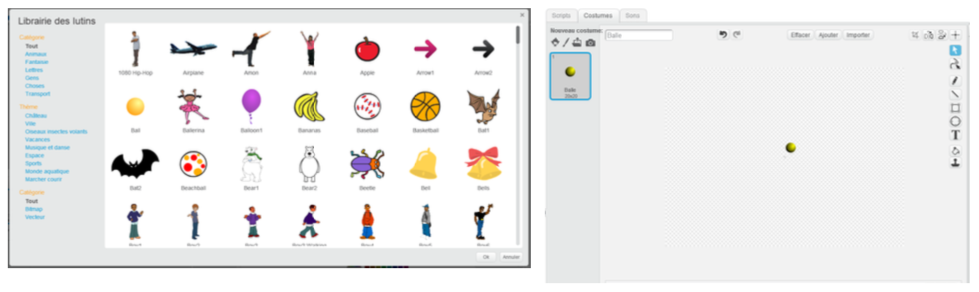
Pour finir insérer la balle ; soit en important un lutin, soit en utilisant l’éditeur graphique.

Partie Scripts :
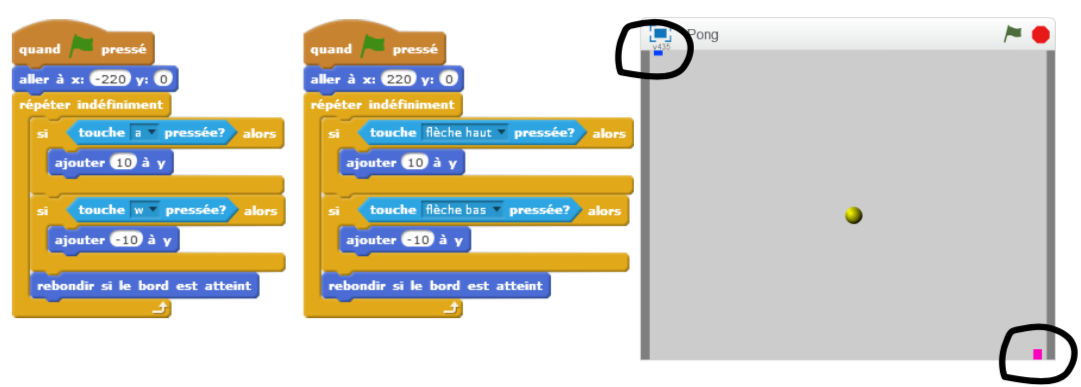
1- Les raquettes :
Une partie débutera en cliquant sur le drapeau vert.
Le script pour les raquettes est simple ; il suffit de les mettre en position initiale, puis de les déplacer au clavier. La commande « Rebondir si le bord est atteint » évitera aux raquettes de sortir de l’écran.

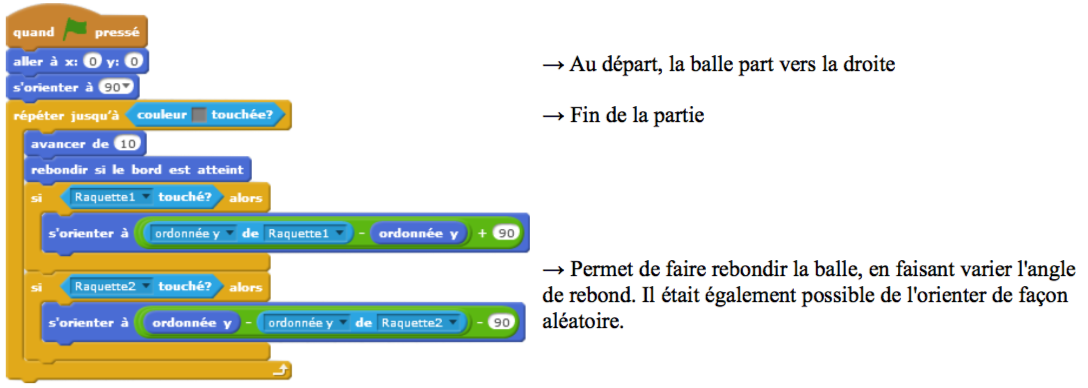
2- La balle :
La balle doit avancer et rebondir, jusqu’à ce quelle touche le bord de gauche ou le borde de droite, c’est à dire qu’elle touche une bande grise.

3 – Dire qui a gagné :
Il faut créer une variable « Joueur » qui prend les valeurs 1 ou 2 correspondant au dernier joueur ayant touché la balle. Deux façons de faire :

Pour aller plus loin :
1 – Faire accélérer la balle :

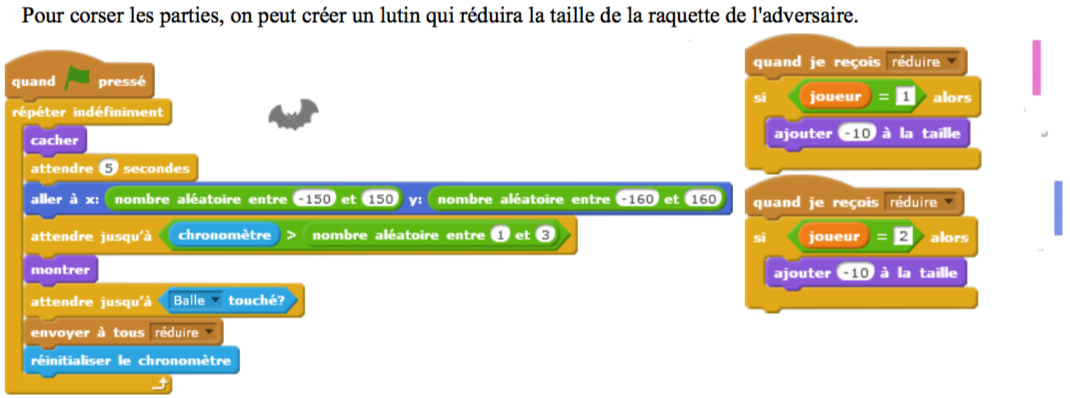
2 – Réduire la taille de la raquette de l’adversaire :

3 – Masquer une partie de l’écran :
Il pourra être amusant de masquer la partie centrale de l’écran au bout d’un certain temps, grâce à un lutin dont la taille et la couleur sont adaptées.
4 – Faire des parties en 3 manches :
5 – Ralentir la vitesse de la raquette adverse :
6 -Faire afficher le nom des joueurs :
A vous de jouer …