La balise <area> est utilisée pour marquer une zone active sur une image. Cette balise s’applique à l’intérieur de la balise <map> et définie une zone cliquable sur une image.
Exemple de création de plusieurs zones « area » sur une image donnée :
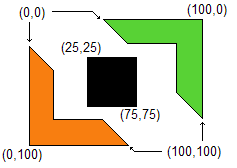
1ière zone : carré noir, le lien pointe vers l’accueil du site qui s’ouvrira dans une nouvelle fenêtre.
2nde zone : partie orange, en utilisant la propriété « poly » qui pointe sur cette page (#)
3ième zone : partie verte, en utilisant à nouveau la propriété « poly » qui pointe sur Google

L’image utilisée est déclarée de façon standard avec la balise <img>. Il faut associer à son attribut « usemap » la valeur relative à l’attribut « name » de la balise map (précédée du caractère #). L’image sera alors rattachée à la balise map. Elle servira donc de support visuel aux liens qui seront appliqués à travers les balises <area>.
|
1 2 3 4 5 6 7 8 |
<map name="ImgRefMap"> <area shape="rect" href="http://mathinfo.alwaysdata.net" title="Accueil" alt="Accueil" target="_blank" coords="25,25,75,75" /> <area shape="poly" href="http://www.google.fr" title="Google" alt="Google" target="_blank" coords="1,1,100,1,100,100,75,75,75,25,25,25" /> <area shape="poly" href="#" title="Page actuelle" alt="Page actuelle" target="_blank" coords="1,1,1,100,100,100,75,75,25,75,25,25" /> </map> <img usemap="#ImgRefMap" src="http://mathinfo.alwaysdata.net/wp-content/uploads/2016/09/imagemap.png" alt="Map" /> |
Pour bien saisir l’utilisation des coordonnées, voici l’image détaillée avec en référence ses coordonnées principales :
L’origine (0,0) de l’image correspond au coin supérieur gauche. Un logiciel de dessin affichant les coordonnées du pointeur est nécessaire pour déterminer ces coordonnées.

Propriétés pour la balise area :
| Propriétés | Définition | Valeurs |
|---|---|---|
| alt | texte alternatif si l’image est indisponible | Texte |
| coords | Coordonnées d’une zone de l’image | Valeurs |
| href | URL du document cible ouvert lors du clic sur le la zone de l’image | URL |
| nohref | Indique que la zone n’a pas d’URL associée | nohref |
| shape | détermine la forme de la zone | default rect circle poly |
| target | détermine dans quelle fenêtre s’ouvre le lien de la zone cliquée | _blank _parent _self _top |
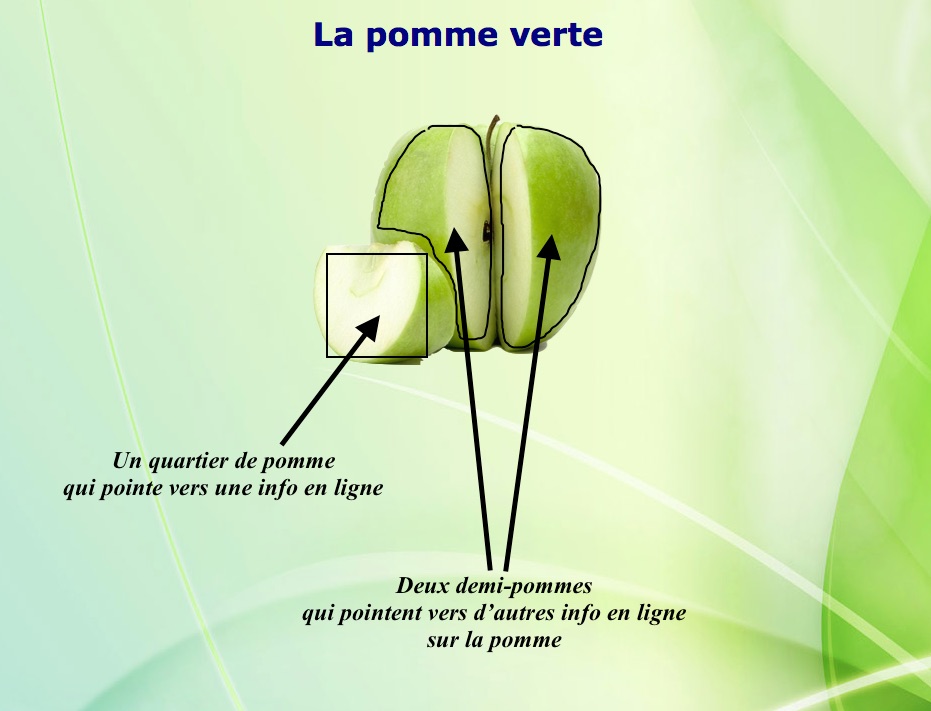
A faire vous même 6.1 :
Réaliser une page web en HTML et sa feuille de style en CSS présentant des informations sur la pomme verte. Cette page aura un titre, une image de fond et une image illustrant une pomme sur laquelle vous définirez 3 zones qui pointeront vers 3 liens différents donnant des informations sur les pommes.